转自:https://www.cnblogs.com/zamhown/p/6688369.html
前段时间听部门老大说,Airbnb出了个移动端的动画库Lottie,可以和一个名叫Bodymovin的AE插件结合起来,把在AE上做好的动画导出为json文件,然后以Android/iOS原生动画的形式在移动设备上渲染播放。AE(Adobe After Effects)可是视频后期特效和动画制作的行家,前段时间充斥视野的MG动画都是用它制作的。如果真的可以实现,就会大大方便前端动画的设计。
后来到4月8日,我参加了第二届中国前端开发者大会(FDCon2017),作为菜鸟瞻仰了下各位大牛。巧的是,来自阿里的大牛渚薰做主题演讲时,也提到了Lottie和Bodymovin。渚薰的主题是“H5互动的正确打开方式”,演讲十分精彩。还等什么,听完大会我便操练了起来。

(上图为FDCon2017上渚薰讲到Lottie时的PPT页面)
经过了一番试验后,我大概摸清了Bodymovin的使用方式。这个AE插件可以把AE上做好的合成(Composition,类似于Pr里的剪辑序列)导出成带有矢量动画信息的json文件,并可以在以下平台播放:
- Web页面,以svg/canvas/html+js的形式。Bodymovin自己提供了作为Player的js库——bodymovin.js;
- Android原生,通过Airbnb的开源项目“”实现;
- iOS原生,通过Airbnb的开源项目“”实现;
- React Native,通过Airbnb的开源项目“”实现。
下面就分步骤总结下Bodymovin的安装和使用,以及导出的动画如何在Web页面上播放:
-
如果电脑上没有AE的话,需要安装AE CC2014或更高版本。以AE CC2017为例:
 (AE CC2017 欢迎界面)
(AE CC2017 欢迎界面) -
AE安装完成后,安装Bodymovin插件。
安装插件有几种方法,比如直接到Adobe的插件中心下载插件(地址:,一般不是最新版),也可以到Bodymovin的GitHub首页下载最新版的插件并安装。我推荐第二种方法,这个方法步骤如下:
2.1 到Bodymovin的GitHub首页(地址:)克隆项目到本地,或者下载.zip包。 2.2 在项目目录的“/build/extension”目录下找到“bodymovin.zxp”文件,这个就是插件包了。2.3 下载安装ZXP Installer(地址:),打开软件,点击“File”>“Open”菜单项载入上述.zxp插件包,ZXP Installer会自动开始安装。安装完成后的软件主页面如下图所示,表示插件已成功安装。
2.2 在项目目录的“/build/extension”目录下找到“bodymovin.zxp”文件,这个就是插件包了。2.3 下载安装ZXP Installer(地址:),打开软件,点击“File”>“Open”菜单项载入上述.zxp插件包,ZXP Installer会自动开始安装。安装完成后的软件主页面如下图所示,表示插件已成功安装。
-
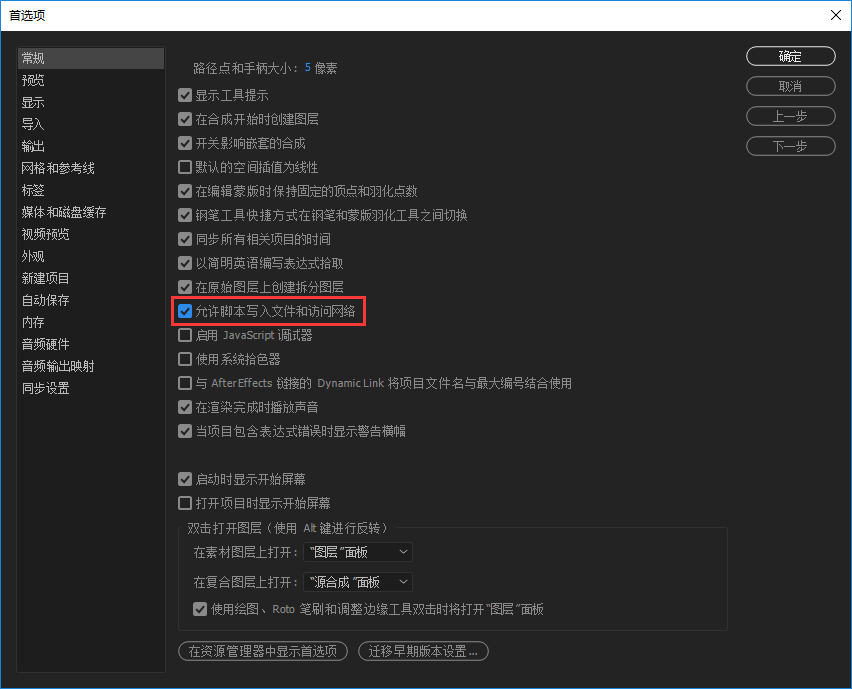
打开AE,点击“编辑”>“首选项”>“常规”菜单项,选中“允许脚本写入文件和访问网络”,点击确定。

-
点击“窗口”>“扩展”>“Bodymovin”菜单项,就可以打开Bodymovin的界面使用插件了。

-
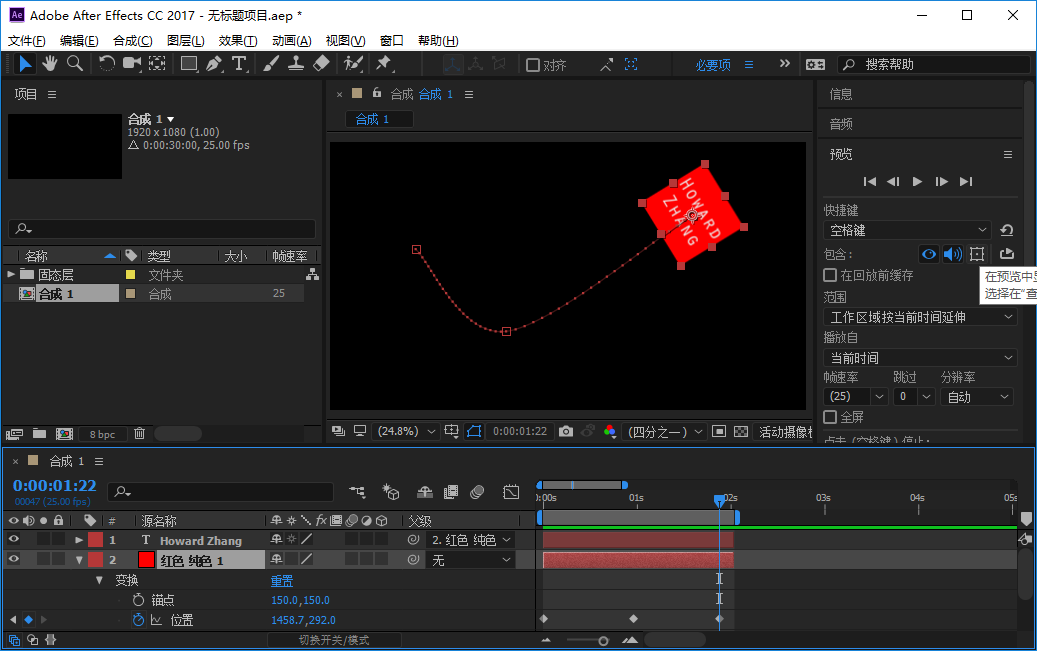
我们在空的AE项目里,新建一个名为“合成1”的合成,并制作一段简单的动画:

-
打开Bodymovin插件窗口,可以发现“合成1”出现在了下面的列表中。选中“合成1”,设置好json文件输出位置,点击“Render”。

-
Bodymovin还为生成出的json文件提供了预览功能,点击插件界面上的“Preview”按钮,点击“Browse”载入刚刚生成的json文件,就会看到,动画被原汁原味地导出了:

-
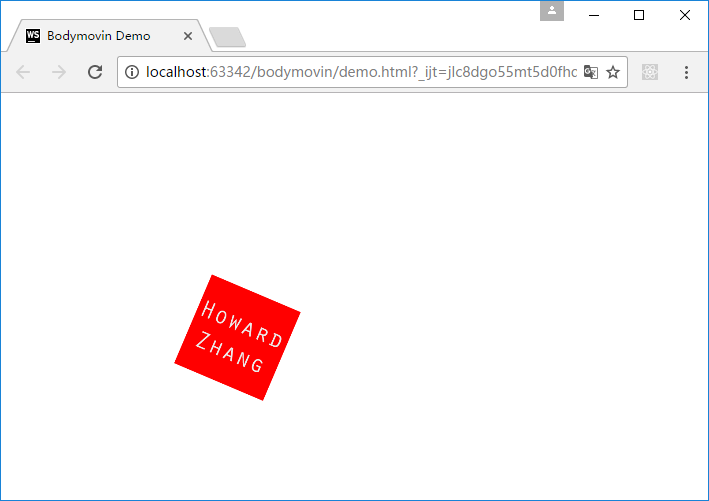
接下来我们新建一个网页来播放这段动画。把Bodymovin的GitHub项目目录下的“\build\player\bodymovin.js”和刚刚生成的json文件复制到网页根目录,新建一个html文件,代码如下:
按 Ctrl+C 复制代码按 Ctrl+C 复制代码 -
打开这个页面,就会发现动画成功跑起来了,是不是很黑科技?

-
如果想让json版动画跑在Android/iOS设备上,在GitHub上搜索“lottie”,然后选择自己感兴趣的平台吧。

记得在FDCon2017大会上,渚薰演讲完毕后,有个人提出了我一直想问的问题:Adobe已经推出HTML5动画设计软件An(Adobe Animate CC),为什么不用它而要用这种方式?渚薰答道,An的前身就是Flash,它生成出来的H5动画是用js写的(使用CreateJS库),后期修改和维护会更复杂。确实如此,用过Bodymovin之后,不难看出它的灵活性的确很高,而且json形式的动画也远比js写出来的动画更适合跨平台。实在叹服,为Bodymovin点10086个赞。